Twenty Seventeen, el nuevo Tema por defecto de WordPress, marca un hito
Índice
Twenty Seventeen es el nuevo tema por defecto para WordPress. Ha llegado con la última actualización y es un tema de WordPress mucho más moderno: ¡por fin!
Si me hiciste caso cuando escribí recientemente en un post que hacer las actualizaciones de WordPress es importantísimo, lo más seguro es que te hayas dado cuenta de que durante la última (de principios de diciembre 2016 o así) se incluye el nuevo tema por defecto de WordPress Twenty Seventeen.
¿Por qué Twenty Seventeen?
WordPress lanza un tema por defecto al año, con el nombre del año (creo que eso era más que obvio, pero por alguien no se había percatado). Así, el año pasado el tema por defecto fue Twenty Sixteen, el anterior Twenty Fifteen, etc. Este año, por lógica debía llegar Twenty Seventeen.
Twenty Seventeen Mola… de momento
¡Siiii!
Por fin, WordPress ha creado un tema por defecto que se adapta mucho mejor a los tiempos que ninguno de los anteriores. Nunca me gustó ningún tema por defecto de WordPress, ni estética, ni funcionalmente. Pero Twenty Seventeen parece otro cantar.
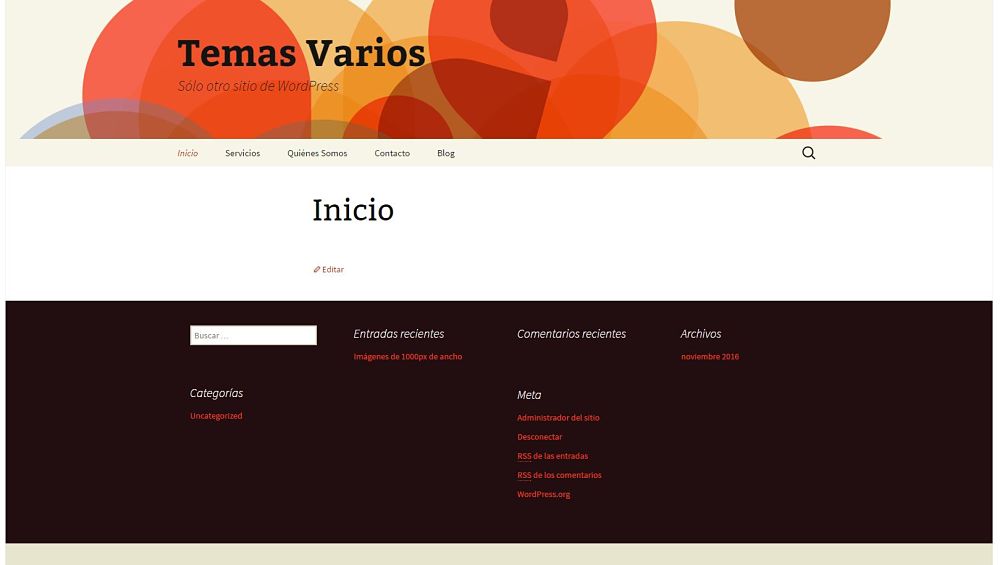
Twenty Seventeen – que es gratuito, naturalmente – rompe estéticamente con todo lo que habíamos visto hasta ahora en temas por defecto de WordPress. Hasta Twenty Seventeen, habíamos visto temas poco vistosos, más bien sosos, demasiado básicos y bastante poco elegantes. Este es Twenty Sixteen… más básico, imposible.

Y este es Twenty Thirteen que, pese a lo antiguo, es uno de los más usados todavía. Horroroso.

Es como si WordPress hubiese tomado un nuevo rumbo en lo que a sus temas por defecto se refiere. Y no es que Twenty Seventeen sea para tirar cohetes, pero para empezar está muy bien. Al menos mucho mejor que todos los anteriores, con diferencia.
Ya lo decía en vídeo en el curso Cómo Crear una Web en WordPress gratis paso a paso. Entre otras webs comerciales como la de Ikea o la de MediaMarkt, pongo también el ejemplo de Twenty Thirteen. Todos horripilantes. Nada que ver con Twenty Seventeen:

Características de Twenty Seventeen
Pero vamos ya con algunas de las características de Twenty Seventeen que diferencian este tema por defecto de WordPress de todos los anteriores.
(He realizado todo tipo de tests de Twenty Seventeen en una de mis webs de pruebas. A día de hoy, Twenty Seventeen es el que está instalado, pero no garantizo que siga ahí cuando leas este post. Estará solamente hasta que vuelva a necesitar esta URL para otras pruebas. De todos modos, pondré imágenes aquí para mostrar las cosas más importantes).
-
Twenty Seventeen se enfoca en un set up fácil del tema
Como los desarrolladores mismos del tema anuncian antes de que Twenty Seventeen saliese a la luz:
“Además de su atractivo diseño, hemos querido centrarnos también y poner el foco de Twenty Seventeen en hacer su configuración fácil para todo el mundo, con las menos molestias posibles”.
Cierto. Llevar a cabo la configuración del tema es muy sencillo.
-
Twenty Seventeen permite incluir un vídeo en cabecera (header)
Así es. Para quitar la imagen que viene por defecto como header, colócate en la página de inicio. Desde ahí, nada más que tienes que ir a Personalizar y hacer clic en el icono azul. Este aparece en la parte superior izquierda de la imagen de inicio que viene por defecto en Twenty Seventeen. (También puedes ir a Personalizar>Cabecera multimedia).
Puedes elegir un vídeo que tengas en tu ordenador, o poner una dirección de YouTube. El vídeo debe estar en formato mp4. Consulta las condiciones en Personalizar>Cabecera multimedia.
-
Por fin con página de inicio estática
Hasta el momento, todos los temas por defecto de WordPress habían dado por hecho que lo más utilizado en WordPress era una página de blog como página de inicio. Es decir, una página dinámica donde se exhibía una ristra de posts de los cuales el lector elegía el que deseaba leer.
Twenty Seventeen le da la vuelta. Por fin se han dado cuenta de que, para la experiencia del usuario y la usabilidad web, lo mejor es una página de inicio estática a la que se incorporan una serie de páginas y, lo más importante, un blog. No al revés, es decir, un blog en página de inicio al que se incorporan algunas páginas estáticas adicionales.
Es importante subrayar que, en efecto, habrá muchos sitios web que se beneficien justamente del modo hasta ahora habitual, con el blog en la página de inicio. Blogueros profesionales, por ejemplo. Todo depende de los objetivos que se han identificado para la web en cuestión. En estos ejemplos que te muestro, está comprobado que a ellos les funciona muy bien de esa forma.
Ejemplos.
El blog de Carlos Bravo Marketing de Guerrilla


Otro estilo, que a mí me encanta por lo simple y fresco: 40 de fiebre


O TreceBits, más estilo revista


Por poner solo unos ejemplos.
Aunque ojo, muchos blogueros profesionales ya se han pasado también al “estilo” página de inicio estática, con una presentación de sus servicios en la front page, seguida de una sección que reúne unos cuantos de sus posts.
Ya lo digo siempre, que hay miles de razones para usar WordPress. Una de ellas, que es tan sumamente versátil si se sabe usar, que da opciones para todo eso y más.
3.1 Anexo: Twenty Seventeen no cambia la página del blog
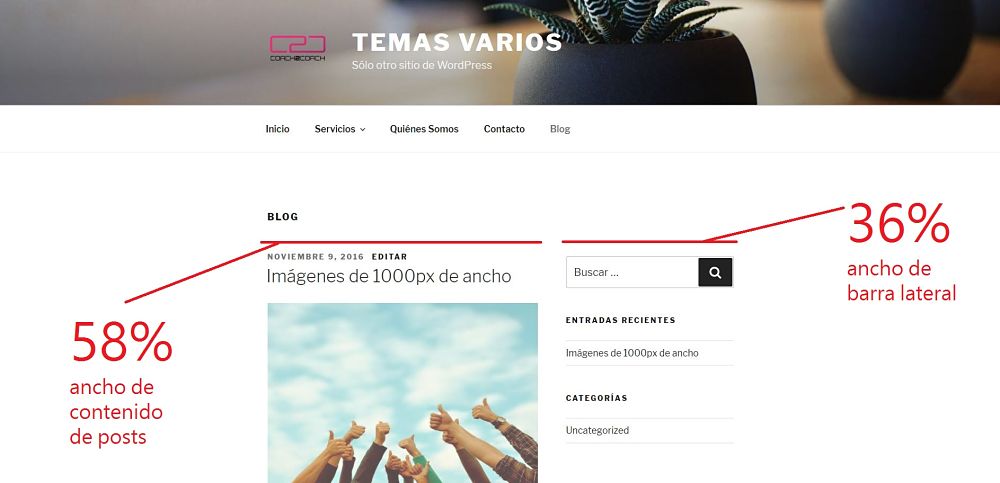
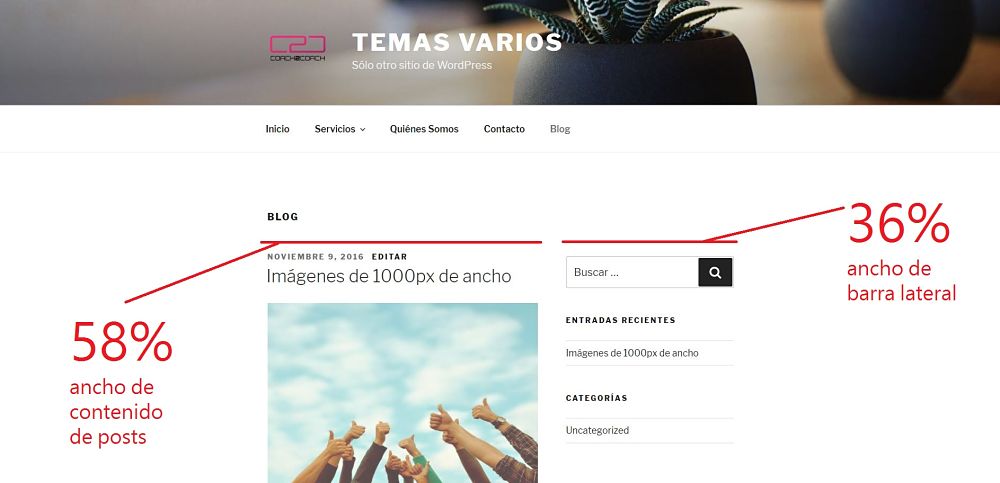
Sin embargo, y lamentablemente, la página del blog, sigue siendo igual que siempre. Encapsulada en un 58% de ancho para el contenido, más un 36% de ancho en la barra lateral. No me gusta, nunca me ha gustado un “ancho tan estrecho”.


-
Puedes añadir secciones en la página de inicio de Twenty Seventeen
Hace ya tiempo (unos tres años) que se pusieron muy de moda las páginas “únicas”. Me refiero a esos sitios web en los que todas las páginas se sucedían una bajo otra, en secciones, que requerían hacer un scroll down interminable. A veces hasta molesto.
Las secciones sustituían a las páginas estáticas. En mi post sobre los mejores temas gratuitos de WordPress puedes ver un ejemplo de este tipo de página (es el número 5, para más señas).
Esta forma de diseño web no era nada práctica de cara al SEO. De acuerdo que tal vez la usabilidad podría ser algo mejor (para algunos usuarios, no para todos), pero no recomiendo poner todas las páginas en secciones de una sola página interminable.
Este estilo no pasó desapercibido para los desarrolladores externos de temas gratuitos de WordPress (y temas Premium también). Así que en el repositorio de temas de WordPress podías encontrar docenas de plantillas similares. Tal vez estéticamente molen (algunas), pero funcionalmente y de cara al SEO… dejan mucho que desear.
La evolución de páginas únicas a páginas de inicio en secciones
Bueno, pues este tipo de diseño web evolucionó, dando lugar a otro nuevo estilo, más eficiente. Se trata de páginas de inicio de anchura total y que cuentan con varias secciones, pero que, a diferencia de las anteriores, no tienen que sustituir a las páginas necesariamente.
Cientos de diseñadores de temas gratuitos de WordPress (y no gratuitos) empezaron a crear diseños WordPress de estas características.
Twenty Seventeen se ha hecho eco de esta tendencia y de la demanda. Para saber a qué me refiero, puedes intentar en la web de pruebas de WordPress que te comentaba al principio. En esta dirección es donde estoy haciendo (ahora) los tests. A día de hoy, Twenty Seventeen está instalado, pero no garantizo que siga ahí cuando leas este post. Estará solamente hasta que vuelva a necesitar esta URL para otras pruebas. También puedes ver lo que quiero decir con “secciones” si te fijas en esta misma web. En casi todas sus páginas estáticas verás divisiones claramente diferenciadas y que además van de lado a lado de la pantalla de tu ordenador. Cada “banda” podría ser una sección.
-
Con logo, por fin
En todas las previas versiones, no se podía subir un logo. Twenty Seventeen por fin está programado para que por fin se pueda hacer. (Twenty Sixteen tenía esta función, pero solamente para WordPress.com, no para WordPress.org).
El logo, no obstante, no se muestra junto con el menú de navegación, que sería lo más normal, para que esté visible en todo momento. Se muestra sobre la cabecera, tanto en página de inicio como en el resto de páginas. 🙁



-
Dos menús para Twenty Seventeen
Puedes añadir el menú típico superior y también un menú de redes sociales. Otra característica que parece que WordPress ha decidido introducir en Twenty Seventeen al arrastre de otros temas gratuitos.
Tampoco es que Twenty Seventeen vaya a triunfar por esta nimiedad, pero bueno, siempre es un plus.
Lo que no me gusta de Twenty Seventeen
¿Te había parecido híper-motivada? ¿Entusiasta? ¿Ilusionada? ¿Positiva?
Puenno.


Si bien es cierto que Twenty Seventeen es reflejo de las nuevas tendencias (un poco tarde, también te lo digo) y que marca el fin de una era de temas por defecto de WordPress bastante insípidos, también es verdad que no deja de ser muy simple y que habría mucho que mejorar. Tal vez en alguna actualización futura, aunque lo dudo.
Sobre todo, hay una cosa que no me gusta de Twenty Seventeen, pero nada. Y tiene que ver justamente con lo que más me gusta: las secciones.
No cabe duda de que estéticamente se acerca mucho a temas de WordPress muy frescos y modernos. Ahí estamos todos de acuerdo. Pero la usabilidad web de esta front page o página de inicio deja mucho que desear. Te explico por qué.
Twenty Seventeen es encorsetada en su página de inicio
Puedes crear hasta 4 secciones y eso está muy bien. Pero si quieres que las imágenes que las preceden sean de menos altura (estoy segura de que muchos diseñadores y no diseñadores así lo querrán), tendrás que añadir tu propio código CSS (ya sea en la parte habilitada para ello en Personalizar o creando un tema hijo).
Veo esto como un gran inconveniente. No todos los que usan WordPress saben manipular el código ni crear temas hijos. Simplemente, me pongo en su lugar y lo único que siento es frustración. Si quisiera usar Twenty Seventeen y no supiese modificar la hoja de estilo (CSS) me fastidiaría sobremanera.
Twenty Seventeen toma el contenido de las secciones de las propias páginas estáticas
Otro inconveniente, incluso mayor que el anterior, es que el contenido que se muestra en la página de inicio es tomado directamente de todo lo que haya en las páginas individuales. Me explico y te lo muestro.


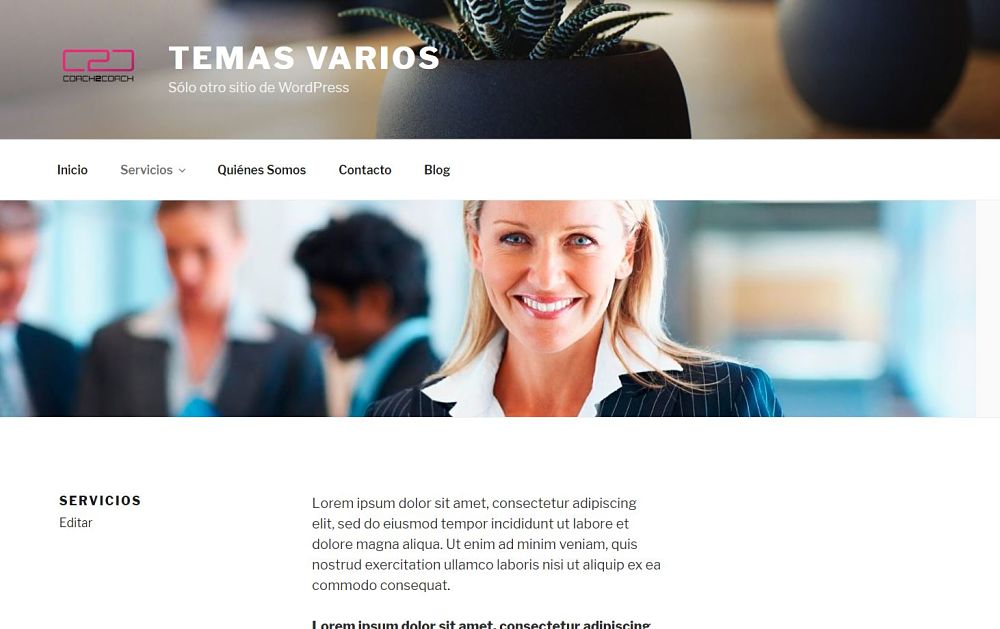
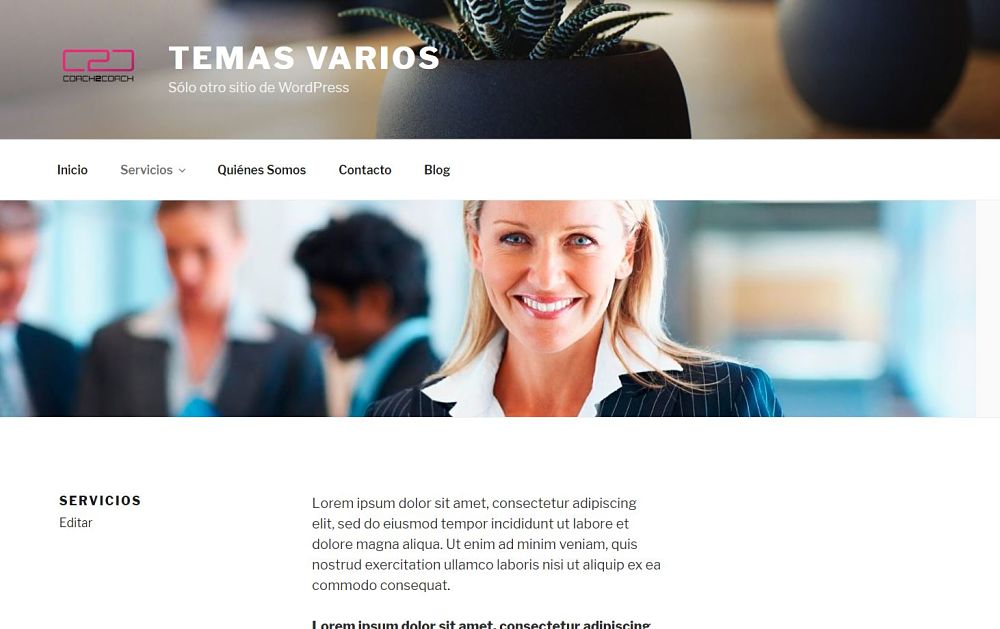
Esta es una de las secciones de la página de inicio de la web de pruebas que te vengo mencionando en el post.
Como ves en la imagen, hay dos textos “Lorem Ipsum” y un enlace. Esto es trasladado desde la página original Servicios. En este caso, no parece que haya ningún problema, ¿verdad? Pues sí lo hay. Y es que Twenty Seventeen toma TODO el contenido, incluyendo imágenes, de la página de la que procede. Si pongo un texto de 500 palabras y dos imágenes, aparecerán aquí. No se puede mostrar solamente un extracto de ese contenido.
El contenido que aparece en la página de inicio, en la sección Servicios, proviene directamente de esta página estática original. Su apariencia es prácticamente exacta, a excepción de la cabecera. Mira:


Consecuencias de lo anterior:
- No puedes poner ninguna imagen en la página Servicios. Quedará muy feo.
- No puedes alargar demasiado el texto.
- Si quieres poner un enlace del tipo “saber más” o “más info”, que sería lo lógico por cuestiones de SEO y usabilidad, ¿a dónde mandas al usuario con ese enlace? Sería absurdo mandarle a la misma página, porque va a ver exactamente lo mismo.
- Debido a lo anterior, ¡tendrás que ser muy creativo! Tendrás que crear otra página que contenga toda la información que no has podido incluir aquí.
Por supuesto, esto mismo ocurriría con todas las secciones.
Estas son algunas de las razones por las que Twenty Seventeen se me queda corto. Después está el tema del logo, que ya he mencionado más arriba, etc.
Opinión global que me merece Twenty Seventeen
En mi opinión, pese a ser el mejor tema por defecto de WordPress hasta la fecha, Twenty Seventeen sigue siendo un tema demasiado básico si se utiliza tal cual.
Si quieres hacer de Twenty Seventeen un tema más personal y desarrollado, que se ajuste mejor a tus necesidades o gustos o que tenga una apariencia más personal:
- En primer lugar, tendrías que crear un child theme o tema hijo.
- En segundo lugar, tendrías que manejarte bien con el código, tanto HTML como CSS, para resolver unos cuantos inconvenientes.
- Y, en tercer lugar, necesitarías instalar algún plugin de WordPress adicional. Algún plugin para poder realizar un diseño web en WordPress más “decente” desde el punto de vista estético y de usabilidad web. Por ejemplo, un plugin como SiteOrigin o algún editor visual para WordPress de ese estilo.
También es importante recalcar que todo lo anterior, es algo bastante común. No solamente en el caso de Twenty Seventeen y otros temas por defecto de WordPress. Ocurre con muchos otros, sobre todo si se trata de temas gratuitos.
CONCLUSIÓN
Dependiendo del tema gratis que elijas, el nivel de personalización alcanzable sin tener que pringar demasiado con temas de código etc., puede ser muy limitado o todo contrario.
Por esa razón siempre aconsejo hacer primero prácticas. Probar los temas antes de decidirse por uno u otro. Cuando vi por primera vez Twenty Seventeen, y empecé a trastear lo mínimo con él, me entusiasmé. Al rato lo desdeñé y decidí escribir este post. Para hacer prácticas y saber si realmente un tema de WordPress está a la altura de nuestras expectativas, siempre recomiendo lo mejor que puedes hacer: crear subdominios para hacer pruebas de WordPress. En ese post te lo explico en detalle y además incluye un vídeo, para más ayuda.
También puedes optar por visitar el post que te indico en el punto 4 de las características de Twenty Seventeen. En él te doy una relación de buenos temas que no necesitan que toquetees el código si no quieres. Son muy limpios, frescos y modernos.


Prefiero este sitio que ayuda a aprender marketing afiliado.
Mira este enlace.
Gracias Eric, pero lo que estás haciendo es spam ya que no contribuye en dar información de valor a este post, que nada tiene que ver con marketing de afiliados. He borrado el enlace.
Saludos
Esther
Para mí es un problema , por qué no puedo agrandar el logo naturalmente tengo que usar código css y cuando pongo el responsive de tablet y movil. El logo no cambia de tamaño Es un poco frustrante.
Hola Ang,
los temas propios de WordPress no han sido nunca demasiado flexibles. Es lo que tienen. Prueba con alguno posterior del propio WordPress (los llamados twenty… pero posteriores al seventeen).
Saludos
Esther